Download here: https://drive.google.com/file/d/0B5IR0RGtQFb5Qm5CZTFLajVZZEU/view?usp=sharing
My Partner David and I created an app in MIT App Inventor 2, a web application used to create software applications for the Android operating system using visual, drag-and-drop building blocks. Our app is the game whack-a-mole, where the user tries to tap on moles that randomly pop out of the ground. The user scores a point if they can successfully tap the mole, and our app also keeps track of how many times the user attempts to hit the mole and misses.
We started out our final project by doing the mole mash tutorial on the app inventor website. We set up the an image sprite of a mole and a clock to have it change positions, a procedure to have the mole move to a random new position if the timer runs out or the mole is tapped, a score counter to keep track of how many times the mole has been touched, and a reset button to set the score back to zero.
The next step was to add a background with set locations on the screen that the mole could appear to make the app look more like a game. We also added a sound component that makes the android vibrate when the mole is hit. The next thing we added was a "pow" animation that appears when someone's finger taps down on the mole and disappears when the finger is lifted away from the screen.
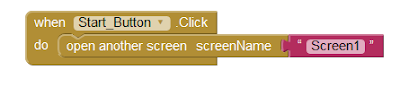
The final thing that my partner and I added to our app was a start screen. We did this by adding a second screen to our app. We added a button to the second screen and set the program to when the button is pressed, the app switches back to the first screen. We also added to the reset button to take the app back to the second screen (the start screen) when it is pressed.
My Partner David and I created an app in MIT App Inventor 2, a web application used to create software applications for the Android operating system using visual, drag-and-drop building blocks. Our app is the game whack-a-mole, where the user tries to tap on moles that randomly pop out of the ground. The user scores a point if they can successfully tap the mole, and our app also keeps track of how many times the user attempts to hit the mole and misses.
We started out our final project by doing the mole mash tutorial on the app inventor website. We set up the an image sprite of a mole and a clock to have it change positions, a procedure to have the mole move to a random new position if the timer runs out or the mole is tapped, a score counter to keep track of how many times the mole has been touched, and a reset button to set the score back to zero.
We then added another score counter to keep track of how many times the mole was missed and the canvas was touched. Because the image sprite of the mole is located on the canvas, our new program added a point to the miss counter every time the screen was touched, including when the mole was touched at the same time. We fixed this problem by subtracting a point from the miss counter every time the mole is touched to counteract the extra point that was being added.
The next step was to add a background with set locations on the screen that the mole could appear to make the app look more like a game. We also added a sound component that makes the android vibrate when the mole is hit. The next thing we added was a "pow" animation that appears when someone's finger taps down on the mole and disappears when the finger is lifted away from the screen.
The final thing that my partner and I added to our app was a start screen. We did this by adding a second screen to our app. We added a button to the second screen and set the program to when the button is pressed, the app switches back to the first screen. We also added to the reset button to take the app back to the second screen (the start screen) when it is pressed.